Nuxt3 项目加载过慢优化
转载请注明出处
分析
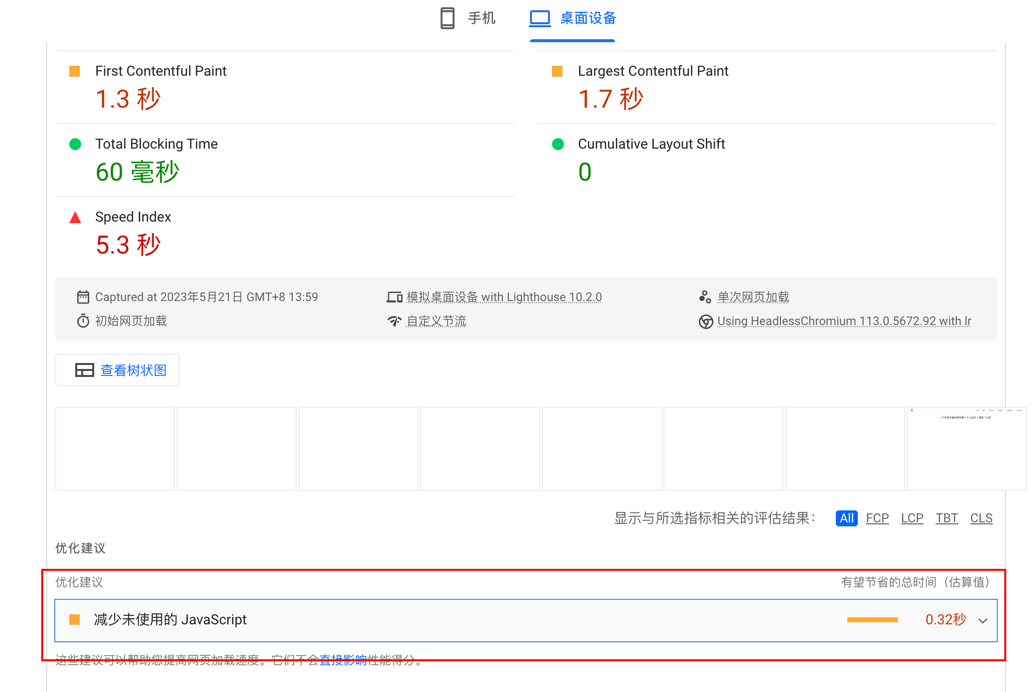
该网站可以分析出需要优化的问题点,然后再对症下药即可
谷歌分析
示例:

优化一:开启writeEarlyHints
nuxt3项目在nuxt.config.ts内加入以下代码
experimental: {
writeEarlyHints: false
}优化二:组件懒加载
懒加载有利于降低包的大小,以减少页面加载js的耗时,从而提高页面加载速度
优化三: 开启keep-alive
我使用的nginx代理,因此在nginx配置:
http {
keepalive_timeout 20;
client_body_timeout 10;
client_header_timeout 10;
send_timeout 25;
}优化四:开启gzip压缩
开启压缩,有利于降低网络传输包的大小,减少传输时间; 我使用的nginx代理,因此在nginx配置:
http {
gzip on;
gzip_types text/plain text/css application/javascript application/json text/xml application/xml application/xml+rss;
gzip_min_length 256;
gzip_static on;
}优化五:服务端渲染
尽可能把网络请求放在服务端,因为由浏览器发起请求一般都会比较慢,而服务端发请求则较快,因为大部分是内网,传输较快
优化六:CDN
有条件的话,图片、JS、CSS等大文件使用CDN加速
优化七:异步化处理
将影响页面加载的内容异步化处理,目的是先让页面加载出来